最新资讯
-

小米应用商店即将下线红包专场,下载软件不再提供免费红包
2024-10-14
-

《淘宝》大赢家2023年8月21日答案分享
2024-10-14
-

《支付宝》神奇海洋科普问答2023年8月15日答案分享
2024-10-14
-

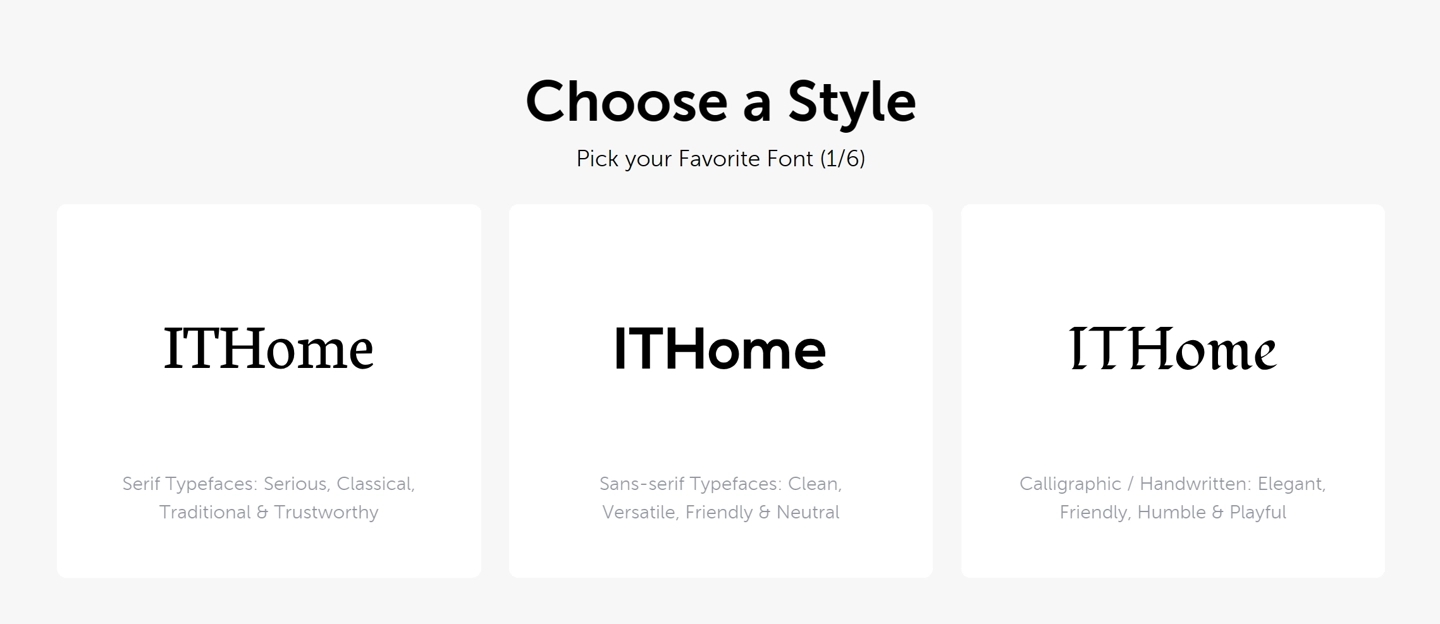
域名平台 Namcheap 推出在线免费 Logo 生成工具,一站式生成网站图标
2024-10-14
-

蚂蚁庄园今日答案8.28
2024-10-14
-

荣耀俱乐部 App 整合迁入至“我的荣耀”App
2024-10-13
-

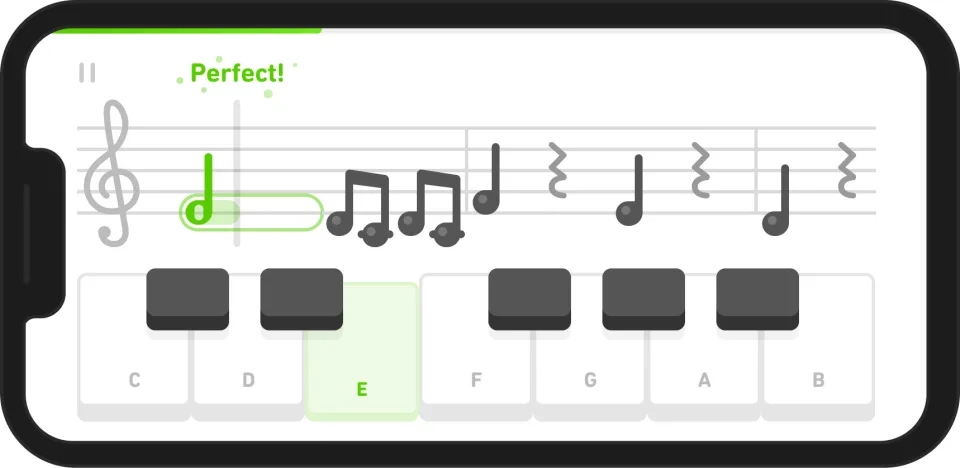
多邻国扩展推出数学和音乐课程:用游戏方式推动学员高效学习
2024-10-13
-

钉钉个人版内测申请
2024-10-13
-

高德地图发布 iOS 版 13.0.1:北斗车道级导航升级 2.0,盲区会车预警上线
2024-10-13
-

亲吻姐姐动漫
2024-10-13